
Werbeschaltung
Facebook Events über den Google Tag Manager einrichten – So einfach geht’s!
Warum ich ein großer Freund vom Google Tag Manager (GTM) und dem Zusammenspiel vom Facebook-Pixel und Google Analytics bin, habe ich an anderer Stelle schon geschrieben. Einen ganz großen Anteil an meinem Fanboy-Dasein haben die Events, die Du für das Facebook-Pixel einrichten kannst.
Facebook-Pixel über den Google Tag Manager einrichten.
Grundsätzlich ist das Einrichten des Facebook-Pixels über den Google Tag Manager keine schwierige Angelegenheit. Einfach über den Werbeanzeigenmanager zum Menüpunkt Pixel navigieren:
Dort dann via „Create Pixel“ das Pixel generieren und den Code für die Integration kopieren:
Anschließend im Google Tag Manager einen neuen HTML-Tag mit dem kopierten Code erstellen, der auf allen Seiten feuert:
Ab dem Moment, wo die aktuelle Arbeitsversion des Google Tag Managers veröffentlicht ist, sammelt das Facebook-Pixel Daten. Standardmäßig sind das erstmal Page Views. Daraus lassen sich dann zum Beispiel Zielgruppen auf Basis der besuchten Seiten auf der Website erstellen.
Ist die Integration des Facebook-Pixels an sich erledigt, kannst Du auf einem sehr ähnlichen Weg (Custom) Events einrichten.
Facebook Custom Events über den Google Tag Manager einrichten.
Die einfachste und schnellste Variante, ein Event für bzw. im Facebook einzurichten, ist, ein Custom Event einzurichten. Für solch ein Custom Event braucht es nämlich keine Parameter. Es braucht dafür lediglich den folgenden Code:
<script>
fbq(‘trackCustom‘, ‘YourCustomEvent‘);
</script>
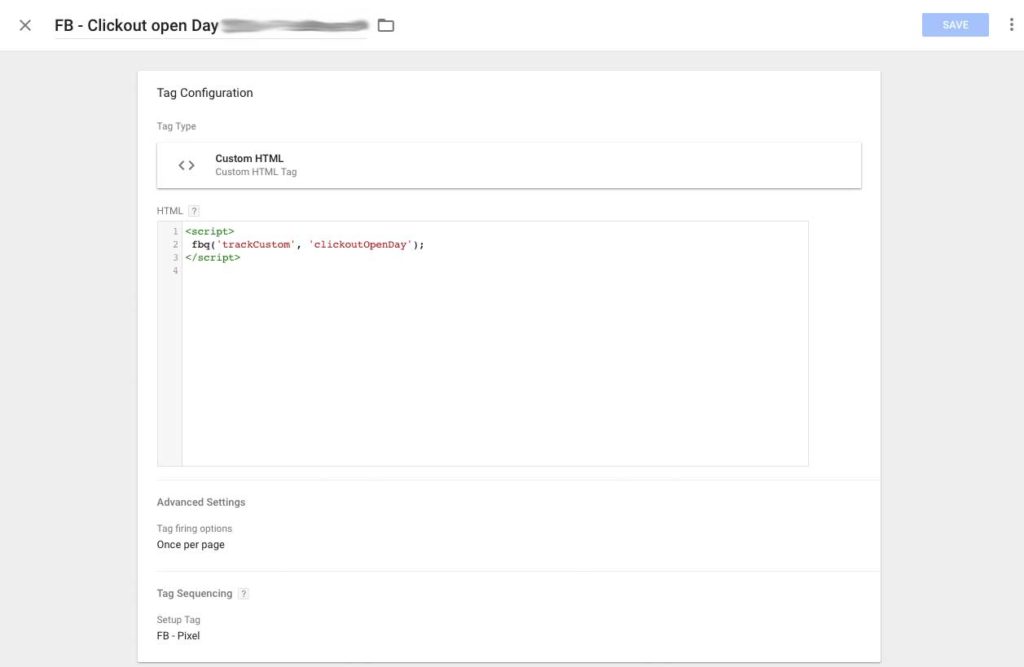
Diesen Code-Schnipsel integrierst Du über den GTM in ein HTML-Tag und benennst den Teil „YourCustomEvent“ beliebig um. Im Idealfall so, dass Du später über die Benennung im Werbeanzeigenmanager nachvollziehen kannst, um welches Event es sind handelt.
Bei mir heißt das Element „clickoutOpenDay“, weil es sich beim zum messenden Element um einen Klick auf einen Button handelt, der Nutzer zu einer externen Seite führt, auf der man sich für die entsprechende Veranstaltung anmelden kann.
Als Trigger kannst Du zum Beispiel einen Klick auf ein bestimmtes Website-Element, einen Button, einen bestimmen Link oder ähnliches wählen. Letztendlich gibt es hier extrem viele Möglichkeiten und Du kannst den Trigger ganz nach deinen Bedürfnissen anpassen.
In der Tag-Übersicht sollte das Ganze dann wie folgt bzw. so ähnlich – je nach Eurer Benennung, in diesem Fall die beiden Tags die mit „FB“ für Facebook beginnen – aussehen:
Facebook Events über den Google Tag Manager einrichten.
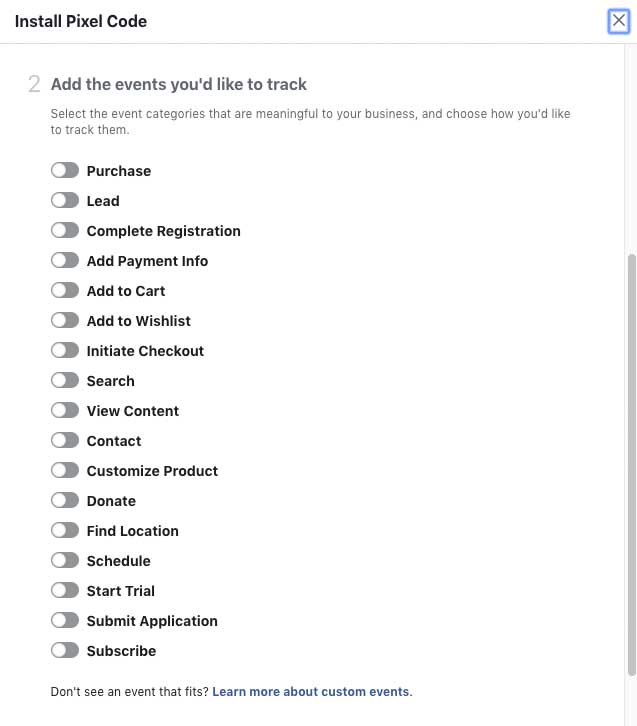
Neben den Custom Events gibt es von Facebook noch einige vordefinierte Events, die genutzt werden können. Dazu gehören zum Beispiel die Folgenden:
- Käufe
- Leads
- In den Warenkorb gelegt
- Zur Wunschliste hinzugefügt
- …
Die ganze Auflistung inkl. einzurichtender Code-Schnipsel für die einzelnen Events liefert Facebook im zweiten Schritt, nachdem Du den Code für das Facebook-Pixel kopiert hast:
Die Events im Werbeanzeigenmanager nutzen.
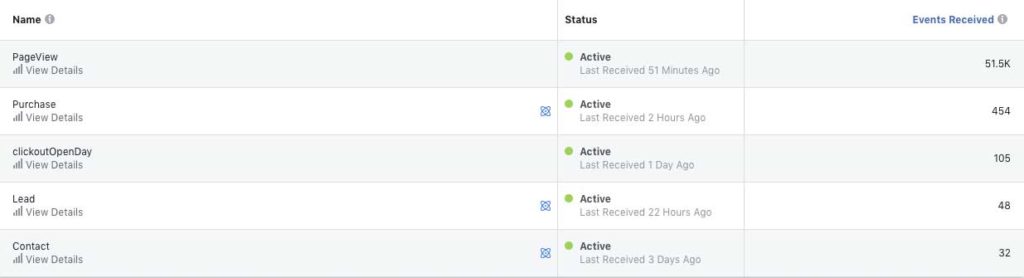
Im Werbeanzeigenmanager findest Du nach ein paar Stunden dann die Informationen zum Event, welche quasi über den Google Tag Manager und das Facebook-Pixel generiert und gesendet wurden – siehe das Event „clickoutOpenDay“ im folgenden Screenshot:
Was Du dann mit den Informationen bzw. den Events anfangen kannst, steht hier: Google Analytics & das Facebook-Pixel.






Hey,
Sehr geiler Artikel der mir auch weitergeholfen hat. Das mit dem Custom event versteh ich noch nicht ganz. Ich will z.B. alle Klicks auf Affiliate Links auf meinem Blog tracken und erstelle ein Custom Event, muss ich dann einen bestimmten Code hinter jeder URL auf allen meinen Blog Artikeln packen? Das dauert ja ewig.
Hab es jetzt mit einem WordPress Plugin probiert, aber dort muss ich auch jeden Affiliate Link von meinen Artikeln separat einfügen.
Moin Tony,
wenn ich dein Vorhaben richtig verstehe, dürfte das recht einfach sein.
1. Baust du einen Click-Trigger, der immer auslöst, wenn jemand auf einen Affiliate-Link klickt, also sowas wie „Click URL contains /[affiliate-netzwerk]/.
2. Baust du einen Tag, welches das Custom Event sendet. Und dieses Tag löst du über den Trigger aus 1. aus.
So wird das Tag global auf deiner Website ausgelöst, ohne dass du das für jede Seite machen musst. Hilft dir das?
Grüße
Felix
Moin Felix,
danke für Deine einfache Erklärung hier! Ich stehe nur momentan vor einem Problem, was ich bisher nicht lösen konnte. Ich nutze ebenfalls den Google-Tag-Manager in meinem Shopify-Shop, um den Pixel einzubinden und bin hiermit sehr zufrieden. Alle Pixel werden so gefeuert, wie sie sollen. Das einzige Problem ist, dass der Facebook Pixel den Wert des Kaufs und die Währung nicht tracken kann. Ich habe vor einiger Zeit anhand einer Youtube-Anleitung den GTM mit dem Pixel verbunden und sehe jetzt, dass die Parameter ja auch gar nicht funktionieren können. Mein Facebook Purchase Pixel lautet momentan :
fbq(‚track‘, ‚Purchase‘);
Hast Du eine Idee, wie ich hierbei die Währung und den Wert (variiert) richtig einbauen kann?
Ich wäre sehr dankbar über eine Antwort.
Viele Grüße
Jonas
Moin Jonas,
das Thema der Währung dürfte ziemlich einfach zu lösen sein. Dass der Wert des Kaufes auch korrekt übertragen wird, könnte hingegen ein bisschen schwieriger sein. Hast du das eCommerce-Tracking von Google Analytics eingebunden bzw. gibt es auf der Bestellbestätigungsseite des Shops einen Datalayer, indem u.a. der Kaufwert drinnen steht?
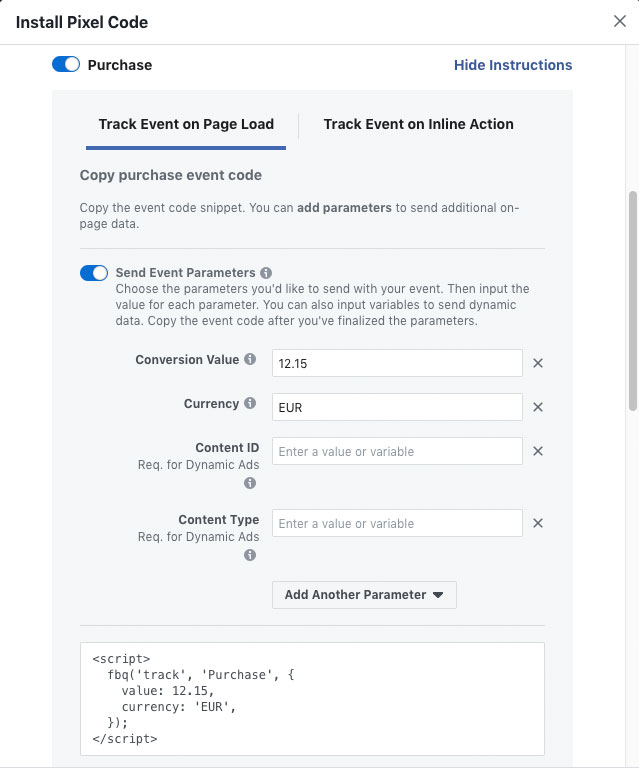
Um die Informationen über das Facebook-Pixel zu erfassen, muss das Script wie folgt aussehen – wenn ich mich nicht irre:
Den Part bzw. die Variable {{WERT DES KAUFES}} müsstest du entsprechend mit dem Kaufwert ersetzen.
Sag gerne mal Bescheid, ob das so funktioniert!
Grüße
Felix
Hey Felix,
Ich bin leider etwas spät, hoffe aber dass Du mir ggf. trotzdem noch helfen kannst. Ich versuche seit einer Weile mein Conversion Pixel zum Laufen zu kriegen, welches Ich via Google Tag Manager auf meiner Website und bei meinem Ticketanbieter eingebunden habe. Der Kaufprozess startet auf meiner Website und endet auf einer externen Check-Out bzw. „Danke“-Seite – individualisiert durch die spezifische Event ID.
Da sowohl auf meiner Seite als auch auf der Kaufabschluss-Seite des Ticketanbieters der selbe Tag-Code integriert ist frage Ich mich nun, wie Ich explizit und nur auf der Kaufabschluss-Seite des Ticketanbieters das Event „Kaufen“ integrieren kann, sodass dieses Event nur dann ausgelöst wird, wenn jemand diese bestimmte URL aufruft.
Moin Alex,
du hast auf beiden Seiten, also deiner Seite und der Seite des Ticketanbieters denselben GTM-Container eingebunden und darüber auch das Facebook-Pixel auf beiden Seiten integriert und der Kauf wird auf der Seite des Ticketanbieters damit abgeschlossen, dass jemand auf einer Danke-Seite à la /xyz.de/bestellbestaetigung/ landet?
Dann kannst du den Aufruf der Seite einfach als Custom-Conversion einrichten, wenn die entsprechende Seite aufgerufen wird.
Grüße
Felix