
Die Google Mobile-First-Indexierung steht vor der Tür. Ursprünglich wollte Google sein Webseiten-Crawling im September 2020 von zwei unterschiedlichen Crawlern (Desktop und Mobile) komplett auf den Mobile-First-Bot umstellen. Nun hat sich die Frist erneut verlängert bis März 2021. Gut für dich, so hast du noch etwas Zeit, deine Websites fit für die Umstellung zu machen. Du hast keine Idee, wie die Suche eigentlich funktioniert? Guckst du hier.
We’re still working on Mobile-First Indexing — and have decided to make a bit more time for sites to prepare.
❓ Curious about some of the issues to watch out for? Find out more in our post ➡️➡️ https://t.co/AZ2cgtWNkw
— Google Webmasters (@googlewmc) July 22, 2020
Warum Mobile First? Eine Definition
Mobile First ist ein neuer Denkansatz im Webdesign und in der Konzeption von Webseiten, welcher der Darstellung von Inhalten auf mobilen Geräten, wie z.B. Smartphones und Tablets, höchste Priorität einräumt. Dies bedeutet einen natürlichen Schwerpunktwechsel für die Entwicklung einer Webseite: Die Optimierung forciert nicht weiter große Desktop-Bildschirme, sondern die für kleine Handy-Displays.
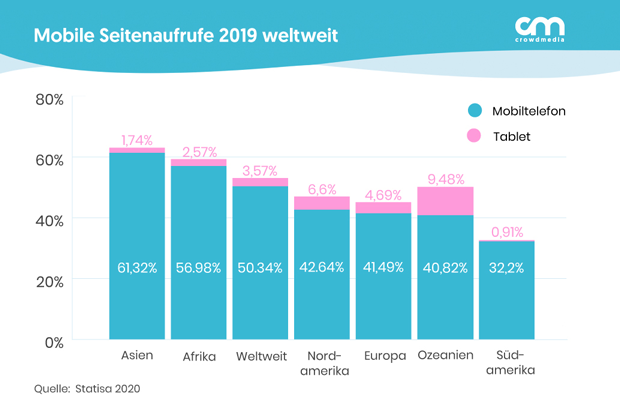
Warum das Ganze? Der Nutzer und sein Verhalten im Mittelpunkt aller Content-Marketing-Maßnahmen, Stichwort Nutzerzentrierung. Der Mobile-First-Ansatz folgt einem klaren Nutzer-Trend: Im Jahr 2019 sind 55, 91 Prozent der gesamten Seitenaufrufe weltweit über Smartphones und Tablets erfolgt. Das mobile Internet ist in der Weltgemeinschaft angekommen. Asien formt mit über 60 Prozent mobilen Traffic den Spitzenreiter, dicht gefolgt vom afrikanischen Kontinent.
Wirfst du einen Blick auf die Entwicklung des mobilen Internets der letzten fünf Jahre wird das Bild nochmal klarer: Immer häufiger werden Webseiten von kleineren, mobilen Endgeräten aufgerufen – Tendenz steigend. Und daraus ergeben sich neue Anforderungen an das Webdesign.
Wie gelingt gute Content-Erstellung Mobile-First?
Ganz natürlich und unauffällig passen sich also unsere Lese-, Wahrnehmungs- und Bediengewohnheiten dem kleinen Display an. Es gibt also ein paar Möglichkeiten bei der Content-Erstellung, die diese Umstellung auf mobil enorm begünstigen können. Ich verrate dir ein paar praktische Tipps:
- Verwende ein schlichtes und klares Design für leicht konsumierbare Inhalte: Sorge insgesamt für klare Kontraste sowie einfache Linien und Formen. Diese geben dem Auge mehr Halt als zu detailreiche Fotos und Grafiken oder zu kleine, verschnörkelte Schriften. UX-Designer sind in dieser Angelegenheit die besten Ansprechpartner.
- Richte die Länge von Überschriften und Texten, aber auch die Größe der Schriftart – also das Gesamtlayout eines Artikels auf die kleine Display-Größe aus, damit alles gut zu lesen ist. Dies gilt auch für den Text auf selbst erstellten Grafiken.
- Formuliere Titel mit ausreichend Klickreiz – auf engstem Raum wird der Kampf um den User-Klick noch härter.
- Bringe neben klickstarken Titeln, auch Teaser-Texte oder Intros noch mehr auf den Punkt. So wird schnell klar, welchen Mehrwert dein Text liefert im Gegensatz zu den konkurrierenden Stücken zu diesem Thema.
- Vermeide lange Absätze. Nutze stattdessen kurze, aktive Sätze und kürzere Absätze. Wie jetzt auch schon, helfen Listen und Bulletpoints beim Strukturieren deiner Texte.
- Ergänze Multimedia-Elemente im Text für mehrwertigen Content: Videos, Animationen, Bildergalerien oder Infoboxen steigern die Nutzer-Verweildauer.
Neben dem eigentlichen Content spielen selbstverständlich auch die klassischen User-Experience-Faktoren eine Rolle:
Eine entsprechend angepasste Menu-Führung, zum Klicken einladende Call-To-Actions und Kontaktformulare sollten so gestaltet werden, dass sie auch mobil problemlos auszufüllen sind. Drop-down-Listen anstelle von Freitextfeldern können die Nutzererfahrung zusätzlich verbessern.
Doch die besten Inhalte bringen nichts, ohne eine technisch solide Basis.
Mobile Optimierung: 4 Tipps zum technischen Set-up
Google selbst verrät: Aktuell werden 70 Prozent aller Website mit dem mobilen User-Agent gecrawlt. Bleibt ein Drittel Seiten, die mit Hilfe des Desktop-Crawlers indexiert werden. Diese Übergangszeit sollten Webseiten-Besitzer nun nutzen, um den mobilen Anforderungen ans Crawling gerecht zu werden.
1. Das Responsive Design bildet die Basis.

Google predigt seit Jahren responsive als den neuen Standard und rät von eigenen mobilen Subdomains (auch: m-dot-Domains) ab, die in der Anfangszeit noch häufiger zu sehen waren. Zwar unterstützt Google weiterhin die separaten Mobil-Domains, doch langfristig sollten diese auf responsive umgestellt werden. Das ist gut fürs mobile SEO.
2. Google-Crawling und Fehler analysieren.
Welcher Crawler kommt auf meiner Webseite zum Einsatz, der für Desktop oder für Smartphones? Schätzt Google also meine URL als mobile-friendly ein? Diese Fragen lassen durch Webmaster in der Google Search Console leicht beantworten. Im Bereich „Verbesserungen“ lässt sich die „Nutzerfreundlichkeit auf Mobilgeräten“ gegenchecken. Öffnest du den Bericht, siehst du, wie viele Seiten fehlerhaft und gültig sind sowie die Anzahl deiner Probleme. Diese können sein:
- Anklickbare Elemente liegen zu dicht beieinander (für dicke Daumen)
- Text ist zu klein zum Lesen (auf Smartphones)
- Inhalt ist breiter als der Bildschirm
- Darstellungsbereich nicht für „Gerätebreite“ festgelegt
- Inkompatible Plug-ins
Nachdem du die Fehler auf deiner Webseite priorisiert und behoben hast, kannst du bei Google beantragen, die entsprechenden Seiten noch einmal zu crawlen.
3. Gute, gleiche Inhalte auf jedem Gerät umsetzen.
Laut Google aber sollen deine mobilen Inhalte die deiner Website für Computer inhaltsgleich sein. Fürs mobile Surfen werden Content-Elemente zur besseren Nutzererfahrung manchmal komplett ausgeblendet. Es kann aber auch vorkommen, dass die länger ausgerichteten Desktop-Inhalte in der mobilen Version in Tabs oder Akkordeons „versteckt“ werden und erst durch Antippen sichtbar werden. Diese Inhalte sind jetzt schon schwierig zu crawlen, würden künftig jedoch nicht mehr für ein Ranking in den Suchergebnissen herangezogen werden.
Warum diese Inhaltsgleichheit? Google möchte seine Nutzer nicht zu dir schicken, um dann zu merken, dass die besuchten Inhalte zwar auf der Desktop-, nicht aber auf der Mobile-Version zu sehen sind. Daher sollten Meta Tag, strukturierte Daten, Titles und Descriptions, Bilder, Videos oder Links mobil und für Desktop ebenfalls übereinstimmen.
4. Mobile Ladezeiten optimieren.
Die Ladegeschwindigkeit ist ein relevanter Ranking-Faktor seit 07/2018, der Einführung des Google-Speed-Updates. Bei zwei gleich relevant auserkorenen Seiten, mit gleichen Backlinks etc., würde Google die schnellere Seite bevorzugt ausspielen. Die schnellen Seiten haben also gute Chancen auf die Top 10 der organischen Ergebnisse. Google Page Speed Insights bietet einen guten Überblick über die Ladezeiten-Performance jeder URL für Desktop und Mobile.
Mobile Indexing: Rankings im Blick behalten
Mit der Umstellung zu Mobile-First werden logischerweise auch deine Rankings einmal ordentlich durchgeschüttelt: Moderne Webseiten mit einer frischen, responsiven Mobile-Erfahrung könnten an Sichtbarkeit in den organischen Suchergebnissen zulegen, während Seiten mit einer langsamen, mobilen Performance sich möglicherweise mit Ranking-Problemen konfrontiert sehen. Die Folge können organische Traffic-und Sichtbarkeitseinbußen sein. Die schlimmstenfalls mit einer schlechteren Conversion-Rate einhergehen.
Weißt du schon, wie du deine Rankings optimal im Blick behältst? Wir bei crowdmedia setzen auf die Google Data Studio Dashboards. Felix erklärt dir in seinem Blogbeitrag, welche KPIs du damit höchst individuell monitoren kannst.
Fazit: 7 Monate Übergangszeit gut nutzen!
Zweifellos sind ab März 2021 dann die Anbieter im Vorteil, deren Inhalte auch auf Smartphones optimal angezeigt werden. Je besser die mobile Optimierung, umso größer die Chance, auch in den Suchergebnissen besser positioniert zu werden. Mobile Zuspätkommer und Verweigerer, die auf Responsive Design & Co. verzichten, werden es schwer haben. Sie werden in den Rankings nach hinten durchgereicht. Den Verlust eines vielleicht über Jahre hart erarbeiteten Top-Platzes wieder wettzumachen, kann teuer und langwierig werden. Besonders wenn die weniger verschlafene Konkurrenz nun an deiner Stelle steht.
Bis zur vollständigen Umstellung Googles zur Mobile-First-Indexierung ist noch mehr als ein gutes, halbes Jahr Zeit. Zeit genug, um größere Baustellen und kleinere Schönheitsreparaturen anzugehen. Denk dran, wenn du die Webmaster-Ärmel hochkrempelst: Eine responsive Webseite mit identischen Inhalten für Laptop und Smartphone und gute mobile Performance-Werte sind das A und O, damit ab Frühjahr 2021 keine bösen Überraschungen drohen.
Statt jetzt in Panik zu verfallen und alles “quick and dirty” übers Knie zu brechen, solltest du lieber ordentlich und umfassend bei der mobilen Optimierung einer bereits bestehenden Webseite vorgehen. Sie kann Schritt für Schritt und neben deinem priorisierten Tagesgeschäft ablaufen.
Brauchst du Unterstützung bei der Umsetzung deiner SEO- und Content-Strategien? Dann vereinbare doch einfach einen Kennenlerntermin mit unserem Expertenteam:
Jetzt Termin vereinbaren!



[…] Google setzt ab März auf neue Standards. Das wirkt sich auf die Rankings der Blogbeiträge aus. Die Suchmaschine bevorzugt nun in erster Linie mobil optimierte Websites. Zwar haben die meisten Unternehmen ihren Online-Auftritt schon lange umgestellt, auf die Reihenfolge der Suchergebnisse wird sich die Änderung trotzdem auswirken. Zu weiteren Informationen […]
[…] Google setzt ab März auf neue Standards. Das wirkt sich auf die Rankings der Blogbeiträge aus. Die Suchmaschine bevorzugt nun in erster Linie mobil optimierte Websites. Zwar haben die meisten Unternehmen ihren Online-Auftritt schon lange umgestellt, auf die Reihenfolge der Suchergebnisse wird sich die Änderung trotzdem auswirken. Hier gibt es weitere Informationen. […]